CI Dashboard
Our team was responsible for maintaining and adding new features to a dashboard that displayed CI related data for a Nokia cloud product. This project included webhooks for various Jenkins CI jobs or Gitlab commits, so that the data could be easily displayed in a readable manner for Nokia developers in various countries.
Competence catalogue
Our team developed a tool that used Nokia employee data to make it easier for management and HR to create teams for various company projects, depending on their competence and education level.




UI/UX design
I was responsible for designing all the views for the GymQ web application, as well as ensuring ease of use for less technichaly inclined users. In addition i designed the GymQ promotional website and the mobile application for iOS and Android.
Frontend development
We created the GymQ web app using the Angular framework. By using Angular and writting maintainable components and services we could transfer all existing work from the web to mobile platforms using Ionic in just one week.
Payment system
Our goal with the GymQ payment system was to create a seamless way for gym owners to log and accept either physical or digital payments as well as blocking or allowing specific gym features for members who purchased different packages.
Message queues
To ensure scalability for the app we used a seperate messaging instance with a queue architecture to ensure that the system can handle a large amount of sms and email notifications.




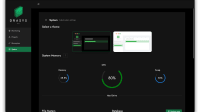
UI/UX design
I was responsible for designing all the views for the Drasys bio desktop application, as well as ensuring consistency between views in each platform while preserving native features. In addition i was responsible for rendering various assets in Blender to make the app more interactive.
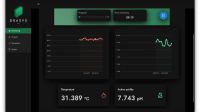
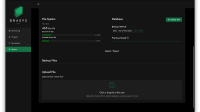
Frontend development
We created the Drasys bio desktop app using Electron, Angular and Vue.js (for some smaller components). We also used web sockets to make the data connection between hardware devices and any connected client real time.
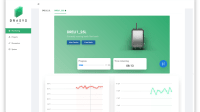
From hardware to the web
Controlling the bioreactor environment is impossible without considering the hardware component. By using a backend server that communicates via mqtt with a RS485 master device we can essentially convert our bioreactors to cloud based bioreactors.

Sensor calibration
To make the system as easy to use as possible we baked a sensor calibration workflow inside the desktop client.





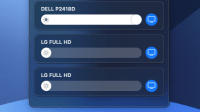
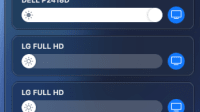
Native UI
It was an extremely important goal to make the user interface feel native to macOS when building brightness control. This was made easy with the use of SwiftUI and the excellent development experience in XCode.

Native Performance
The fact that brightness control is made with Swift and utilizes native macOS frameworks and rendering means that it is extremely performant. Just 17.8Mb of RAM and 0% CPU on idle.
UI/UX design
I was responsible for designing all the views and animations for the covid tracker application, as well as ensuring ease of use. I also added screens with quick actions such as calling the health department or getting real time statistics for the pandemic status in the country.

iOS/Android app
We created the covidTracker mobile app using React Native and Redux for state management. As we intended for lots of people with different kinds of phones to use the app, we decided to use React Native for better performance.